どんな不動産サイトを作るべき?
不動産を探すとき、どうやって探すでしょうか?
これからあなたのお客様になるかも知れない人が「不動産を探そう!」と思ったら、どうやって探すでしょうか?まずは求めている場所・広さ・物件のタイプ・用途などを合わせて「検索」をするのが現在の流れでしょう。 また、不動産を買おうと思っている人ばかりでなく、所有物件の売却をしたい方、賃貸管理会社を変えたいとお考えのオーナー様かもしれません。
物件検索機能は必要?・・・そうとも限りません!
物件検索が出来るように、検索機能を付けたい!オススメ物件を掲載したい!と思われるかもしれません。しかし、多くの不動産会社様はそのメンテナンスが実はとても手間がかかり、結局ホームページに古い情報を載せたままとなってしまい、お客様の信頼を損ねてしまうことがあるんです。
マメに情報更新が出来ない・・・のであれば、物件検索機能にこだわる必要はありません。なぜなら、お客様はまずあなたのサイトに来てから物件を探し始めるわけではないからです。
物件を検索していて行き着くのはポータルサイト
それぞれの目的によって検索するキーワードは異なりますが、多くのお客様は情報が豊富なポータルサイトへと一旦行き着くでしょう。そこから、希望の物件を取り扱う不動産会社を吟味することになります。
顧客のサイト流入導線

ポータルサイトからあなたのサイトへ
不動産業者を細かくチェックしてから問合せする!
NTTコム オンライン・マーケティング・ソリューション株式会社が2018年の不動産情報サイト利用者を対象に行ったNPSのベンチマーク調査分析によると、(参照元:不動産情報サイト NPSベンチマーク調査 2018 : NPSランキング&アワード - NPSソリューション | NTTコム オンライン)
ポータルサイトから不動産業者(物件)への問合せ理由
「特定の物件を扱っている唯一の会社だった」
「検討したい物件が複数あった」
「サイト内の不動産会社紹介ページが分かりやすい」
「物件情報の詳細なテキスト説明が記載されている」
不動産業者へ問合せをする人は、サイトに掲載されている不動産業者の詳細情報などをしっかり確認をした上で問合せをしていることが分かりました。
あなたの不動産会社としてのホームページにとって大切なものは何か?をOAランドのWEB制作サービスは一緒に考え、あなたに最適で効果的なサイトをご提案いたします。
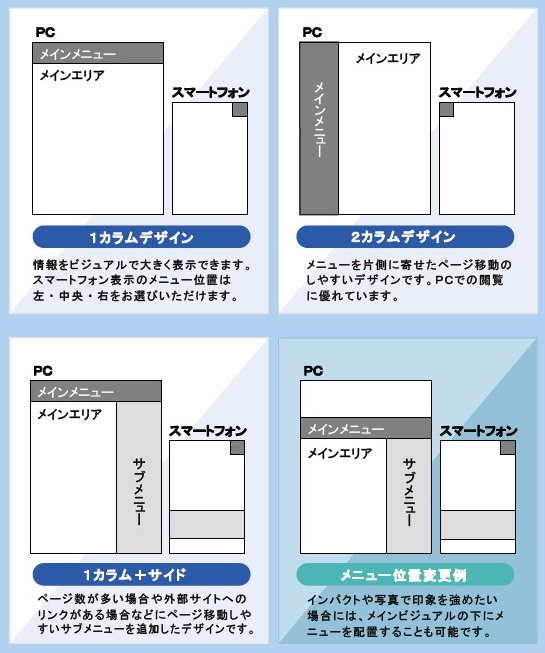
レスポンシブデザイン

パソコンだけでなくスマホで見ても最適なデザイン!
可変デザインで、異なる画面サイズでも見やすく
情報をきちんと届けるホームページを制作します。
CMSテンプレートデザイン

誰にでも自慢できるあなただけの洗練されたWEBサイト!
フレームテンプレートがお選びいただけるセミオーダー。
あなたの会社カラー・テイストを反映します。
移転も新設もおまかせ

ホームページに必要な仕組みを丸ごとパッケージ!
レンタルサーバー手配からホームページの公開
独自ドメインの取得もおまかせください。
安心の割賦払い

ビジネスにホームページは欠かせません。
制作費用も分割払いだから、大きな負担を
かけずに導入しやすい!
自社ホームページのリニューアルをご検討中ですか?
・・・リニューアル、大正解です!
インターネットの世界はどんどん進化しています。
放っておくと、古い情報がそのままというだけでなく、マップやアニメーションが表示されなくなっていたり、リンクしていた先が無くなって、リンク切れを起こしていたり・・・ホームページを放置していることが社外に丸分かりです。
現在は何かサービスを受けよう、購入しようと思ったらまず「検索」です。そんなときに、住所がわからなかったら?スマホで見づらいホームページだったら・・・?改めて、あなたのホームページを採点してみましょう。
「自己診断チェック」の結果が70点以下なら、リニューアルのご相談を是非お寄せください。
不動産テンプレート
1カラム+サイドデザイン

情報量が多い場合に最適なデザイン。
サブメニューでページ移動をカバー。
スマホメニューではリンクをまとめて。